В качестве первого шага при создании анимации движения создаем для нее отдельный слой (правило "каждому анимированному объекту - отдельный слой" остается в силе). Затем в пустой ключевой кадр этого слоя (такой кадр можно создать клавишей F7 в любом месте слоя) помещаем или создаем объект анимации: группу, текстовый блок или экземпляр символа.
На достаточном удалении по линейке кадров (простой подсчет: частота кадров, умноженная на секунды. Т е. если анимация будет идти 3 секунды, надо найти 36-й кадр) с помощью клавиши F6 создаем копию этого ключевого кадра. Здесь будет конечная фаза анимации.
Редактируя в этом ключевом кадре изменения расположения, размеров, пропорций или ориентации объекта анимации, получим конечную фазу анимации. Более "глубокие" виды редактирования, например с применением режима редактирования групп или с применением команды меню "Разделить" - не допускаются. Начальная и конечная фазы анимации должны быть получены из одного и того же объекта.
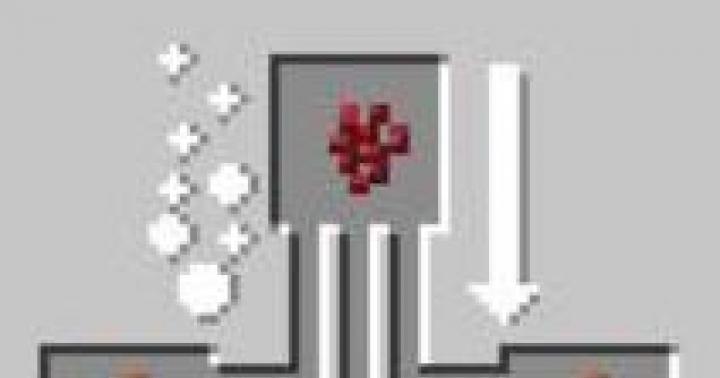
Перейдем к первому ключевому кадру, щелкнув в ячейке кадра. В панели свойств выберем из списка "Анимация - Движение". Такой выбор, как хорошо видно на рис. 7.3 , немедленно определяет сиреневый цвет промежуточных кадров временной шкалы, и появляется стрелка, соединяющая начало и конец анимации. Если вместо стрелки появляется штриховая линия, значит, что-то сделано не так и анимации скорее всего не будет. Даже если анимация и получится, очевидно, сбой произойдет позднее. Вот некоторые причины ошибки: в кадре находится неподходящий объект (например, просто несгруппированный рисунок), в кадре сохранились "остатки" каких-то объектов, движение применяется, например, к двум группам сразу. Взгляните на панель свойств кадра: если там появилась желтая треугольная кнопка с предупреждающим знаком (!), то Flash пытается сообщить вам об ошибке.
Рис.
7.3.
При выборе "Движение" в панели свойств открываются дополнительные параметры настройки "анимации движения" (рис. 6 4).
- Чтобы анимация шла корректно, проследим за тем, чтобы был установлен флажок "Масштаб", иначе не будет возможности изменения пропорций.
- При выборе положительных значений параметра "Замедлить" анимация будет идти замедленно, а при выборе отрицательных - ускоренно.
- В списке "Поворот" можно предусмотреть принудительный поворот по часовой стрелке или против. В окошке рядом можно задать количество таких принудительных оборотов объекта в процессе анимации.
Изменение положения центра вращения можно изменить инструментом "Свободное преобразование".
Заставим объект двигаться по кругу.
- Начнем с того, что нарисуем в первом кадре квадрат (звезду, круг…). Удалим у фигуры контур (если он нарисован).
- Сгруппируем рисунок. Зачем? У нас всего один объект? Но этот объект - не группа, не текстовый блок и не экземпляр символа. Поэтому - группируем.
- Выделим группу инструментом преобразования и перенесем центр будущего вращения на некоторое расстояние, а сам объект-группу сдвинем от центра монтажного стола.
- Оценим длительность анимации - если наша анимация будет длиться в течении 4-6 кадров, даже компьютер не сможет сделать ее плавной. Условимся, что в данном случае нам "хватит" 30 кадров.
- Перейдем в тридцатый кадр. Вставим ключевой кадр - копию первого кадра - с помощью клавиши F6.
- Вернемся в первый кадр.
- В панели свойств кадра выберем анимацию движения. В дополнительном списке "Поворот" обязательно выберем принудительное вращение либо по часовой, либо против часовой стрелки. Количество принудительных оборотов - один.
Вот и все. Просмотрим (протестируем) фильм. Если требуется, внесем изменения. Да, внесем. Причем такие: в некоторой точке наш объект должен уменьшиться, а потом вернуться в первоначальный размер. Для этого:
- поставим считывающую головку в середину "сиреневой полоски" на временной шкале;
- на монтажном столе видим некоторое промежуточное положение нашего объекта. В этом месте нет ключевого кадра, но его легко сделать, просто выполнив одним из способов вставку ключевого кадра;
- во вновь созданном ключевом кадре изменим масштаб нашего объекта;
- можно тестировать фильм.
Можно создать анимацию движения двумя способами:
- с помощью панели свойств кадра;
- с помощью команды "Создать анимацию движения" контекстного меню по правой кнопке мыши на кадре.
Для анимации движения с помощью команды контекстного меню выполняем следующие действия:
- Рисуем или вставляем любой объект в ключевой кадр.
- Щелкаем правой кнопкой мыши в ячейке первого кадра и в контекстном меню выбираем команду "Создать анимацию движения". При этом все изображение в кадре будет автоматически преобразовано в графический символ с именем "Построение анимации1" (появляется голубая выделяющая рамка и точка привязки в центре рамки).
- Создаем последний ключевой кадр в анимации движения и перемещаем, трансформируем объект.
Но очень часто нельзя описать движение перемещением по прямой линии. При описанной анимации движения в любом случае наши объекты двигаются по отрезкам прямой между ключевыми кадрами (или кривую достаточно трудно задать). Если необходимо движение по сложной траектории, в принципе, можно разбить это движение на массу отдельных кусочков и… получить анимацию, близкую к покадровой. Впрочем, бывают такие ситуации, когда это единственный выход.
Но существует еще один способ - задать траекторию движения. Для этого используется специальный слой, управляющий движением: путеводитель, на котором рисуется линия - направляющая или траектория движения.
Чтобы заставить объект двигаться по определенной траектории, необходимо выполнить следующие действия.
- Создать ключевые кадры с начальным и конечным положениями объекта, задать между ними анимацию движения.
- Щелкнуть правой кнопкой мыши на имени слоя, содержащего анимацию движения. В контекстном меню выбрать "Добавить путеводитель" или щелкнуть по соответствующей пиктограмме внизу слева.
- В результате в списке слоев появится новый слой, помеченный специальным значком (рис. 7.5), а имя слоя с анимацией сдвинется вправо - признак того, что этот слой стал ведомым.
- Щелкнуть на имени слоя-путеводителя, чтобы сделать его активным.
- В ключевом кадре этого слоя любым инструментом рисования контуров нарисовать траекторию движения объекта. Эта линия не должна содержать пересекающиеся участки, разрывы и не должна быть замкнутой.
- Выделить ключевые кадры анимации и в панели свойств кадра (включив анимацию движения) задать:
- "Ориентировать по пути", если нужно сориентировать ось симметрии объекта по направляющей линии;
- "Привязать", так как надо привязать точку регистрации объекта к направляющей движения (Без этого параметра объект не захочет двигаться по кривой!).
- Протестировать фильм.
Основные ошибки при направлении объекта по заданному пути две: учащиеся не привязывают объект во втором ключевом кадре или направляющая линия имеет мелкие (видимые только при большом увеличении) разрывы .
Выполним еще одно мини-упражнение - движение карандаша по бумаге. Для этого:
- В первом ключевом кадре нарисуем карандаш или импортируем его изображение из клип- арта в векторном формате.
- Сгруппируем изображение карандаша, инструментом "Свободное преобразование" повернем карандаш так, как он выглядит со стороны при письме (можно расположить карандаш в левой части монтажного стола, поскольку пишем мы слева направо).
- В данном случае очень важно расположение точки регистрации нашего объекта - поставим ее на кончик грифеля карандаша.
- Через 30-40 кадров создадим последний ключевой кадр анимации.
- В нем перенесем изображение карандаша в другое место монтажного стола, Можно чуть-чуть повернуть его.
- Выделим все кадры одновременно, "протянув" курсор мыши вдоль полоски кадров, и в панели свойств выберем анимацию движения и поставим "галочки" рядом с параметрами "Ориентировать по пути" и "Привязать".
- Добавим слой, управляющий движением, - путеводитель.
- В ключевом кадре этого слоя нарисуем траекторию движения. Проверим, что полоска промежуточных кадров совпадает с длиной нашей анимации; ключевого кадра в конце не нужно.
- Протестируем фильм.
- Возможно, вы все сделали аккуратно и карандашик начал движение по нарисованному пути, но наш карандаш вертится вокруг кривой как ненормальный. Отключим галочку около параметра "Ориентировать по пути" - движение карандаша стало реалистичней.
Обратите внимание: траектория пути объекта невидима в режиме тестирования фильма и не будет видна в готовом фильме. Если вы хотите видеть траекторию в фильме, ее надо скопировать и вставить на любой другой (видимый) слой (в меню редактирования существует команда "Вставить на место").
Вот и все! Основы автоматической анимации в программе Flash нами изучены. Осталось только познакомиться с более сложными приемами, чтобы стать настоящими профессионалами.
Примерные вопросы для контроля
- Как отредактировать текст?
- Как превратить текст в "нарисованные буквы"?
- Для каких целей применяют анимацию движения?
- Чем анимация движения отличается от анимации формы?
- Чем анимация движения отличается от пошаговой анимации?
- Для каких объектов можно создать анимацию движения?
- Каким образом задаются настройки анимации движения?
- Для чего и как создается слой-путеводитель?
В первом уроке базового мини-курса «Основы анимации в Actionscript 3.0» вы узнаете о том:
- Что такое анимация
- Как добиться иллюзии движения с помощью кадров
- О возможностях покадровой анимации
- Об особенностях и преимуществах программной анимации
Adobe Flash , по сути, является своеобразной машиной для анимации. Уже в своих самых первых версиях он создавал ее с помощью концепции Tween . Она представляет из себя следующее:
- на шкале времени создаются два ключевых кадра с разным содержанием (изменяются положения объектов, их форма, цвет и т.д.);
- все промежуточные (переходные) кадры Flash создает самостоятельно (рис. 1).
Вот как это выглядит в программе Adobe Flash CS6 .
Но, этот урок и курс в целом не только о Tween, а о мощном языке, который встроен во Flash и называется ActionScript . Изучая его, вы узнаете много полезного и практичного, особенно в таких разделах как имитация физических явлений реального мира и математические вычисления . Очевидно, что подобные знания дадут вам полный контроль при создании интерактивных приложений, чего вы никогда не смогли бы добиться только с помощью Tween.
Но прежде чем мы перейдем к конкретным приемам, техникам и формулам, которые помогут вам анимировать объекты с помощью ActionScript, давайте более детально разберем саму идею анимации, ее некоторые базовые техники и то, как они в ней используются, а также как сделать ее более интересной, а главное динамической.
Что же такое анимация?
Итак, чем же, по сути, является анимация? Определение этого понятия можно найти во многих словарях. Вот, например, одно из них, которое дает Wikipedia:
В переводе на обыденный язык анимация означает движение . Если же несколько расширить это определение, то можно сказать, что анимация - это изменение во времени . В особенности это касается визуальных (видимых) изменений. Движение же - это изменение положения во времени . В один момент времени объект находился в одном месте, а через минуту в другом. Теоретически, он также находился и в промежуточных точках между начальной и конечной по мере движения времени.
Но объект не обязательно должен менять свое положение для того чтобы считаться анимированным. Он может просто изменить свою внешнюю форму. В 90-х годах (страшно сказать, прошлого века!) были популярны компьютерные программы, которые делали морфинг .
К примеру, у вас есть две картинки: девушка и тигр. Программа создает плавный переход/анимацию между ними (морфинг).
При создании этого флеш-ролика использовалась программа Sqirlz Morph 2.1
При морфинге объект также может изменять свой размер или местоположение. Например, таким образом можно создавать иллюзию растущего дерева, вращающегося мяча или изменение цвета у объекта.
Привязка анимации ко времени - это важная концепция.
Без видимого движения или изменения анимации нет, а, следовательно, отсутствует и ощущение времени у зрителя!
Вы, наверняка, много раз видели съемку камерой, на которой отсутствует всякое движение, например, пустой комнаты или городского пейзажа.
В такой ситуации трудно сказать, что перед вами: обычное фото или видео-клип. По мере просмотра вы, вдруг, замечаете небольшие изменения в кадре: легкое движение, изменение потока света или перемещение тени. Даже такие небольшие изменения явно сообщают вам о том, что время идет и, если вы продолжите наблюдать, то, возможно, изменится что-нибудь еще. Если в течение следующего промежутка времени никаких изменений нет, то вам снова будет казаться, что вы смотрите на фотографию. Следовательно, отсутствие времени в кадре означает, что картинка будет неизменна.
 Все вышесказанное подводит нас к очень важному выводу: анимация, движение вызывают у нас зрительный интерес
.
Все вышесказанное подводит нас к очень важному выводу: анимация, движение вызывают у нас зрительный интерес
.
Все помнят картину Леонардо да Винчи «Мона Лиза» - шедевр живописи, одну из самых известных картин в мировой истории искусств.
Можно с большой долей вероятности предположить, что обычный человек заскучает уже после нескольких минут осмотра и очень скоро начнет искать следующий объект для «изучения». Но, начните показывать ему последний голливудский блокбастер и он не заметит как пролетит пара часов. Вот в чем сила анимации!
Как создается иллюзия движения в покадровой анимации
Давайте на секунду вернемся к определению анимации, с которым мы познакомились выше:
Анимация - это технические приёмы создания иллюзии движущихся изображений (движения и/или изменения формы объектов - морфинга) с помощью последовательности неподвижных изображений (кадров), сменяющих друг друга с некоторой частотой.
Авторы подобных определений вынуждены вводить в них слово иллюзия . Часто происходит так, что только иллюзия движения и существует в тех видах искусства или средах-носителях, с которыми мы сталкиваемся в жизни. Поэтому здесь самое время ввести концепцию кадров.
Теоретически, все виды визуальной анимации используют кадры - последовательность картинок или фотографий, быстро показываемых зрителю для того, чтобы имитировать движение или изменение .
То, что вы видите на экране компьютера, телевизора или в кинотеатре основано на кадрах. Все началось еще с первых мультипликационных фильмов, где отдельные картинки рисовались на листах прозрачной пленки и первых фильмов, где такая же техника использовалась при показе серии фотографий.

Концепция проста: вам показывают последовательность картинок, одну за другой, которые слегка отличаются между собой и ваш мозг соединяет их вместе в единую движущуюся картинку.
Тогда почему же мы должны называть это иллюзией движения?
Если вы видите девушку, которая идет по улице на экране вашего монитора, это что не является движением? Конечно, это только изображение девушки, а не реальный объект, но это не главная причина по которой мы считаем такое движение иллюзией.
Помните, я говорил об объекте, который в один момент времени находится в одном месте, а через минуту уже в другом? Я при этом сказал, что он движется в реальном пространстве. Вот только такой род движения мы и можем называть реальным. Объекты двигаются в пространстве плавно, а не скачками, как это происходит во всех видах покадровой анимации . В них объект не движется от одного места к другому; он исчезает, а затем появляется в другом месте в следующем кадре. Чем быстрее он двигается, тем длиннее такие прыжки.
Если бы я показал вам фотографию девушки, которая находится в одном месте, а через несколько секунд другую фотографию с той же девушкой, но уже в другом месте, то вы бы сказали, что это были две фотографии, а не анимация.
Если бы я показал вам несколько ее фотографий в процессе движения, то вы все равно сказали бы, что это лишь серия фотографий.
Если бы я показал вам некоторое количество фотографий довольно быстро, то это не изменило бы того факта, что они по-прежнему являются фотографиями, но вы бы начали их воспринимать по-другому.
Ваш мозг стал бы видеть их как движущуюся девушку. По сути, подобное представление ни чем не отличается от первых двух фотографий, т.е. реальное движение в них отсутствует, но в определенный момент мозг сдается и покупается на эту иллюзию . Естественно, что в индустрии производства фильмов этот эффект был очень хорошо изучен.
После проведенных исследований было установлено, что при скорости показа 24 кадра в секунду , зритель воспринимает их как единую движущуюся картинку. Если показывать медленнее, то изображение начинает раздражающе «скакать» и иллюзия движения разрушается. Если же ускориться до 50 кадров в секунду, то реализма изображению это не добавит (хотя в программной анимации при интерактивном взаимодействии зрителя с картинкой ответ будет более быстрым и движение объектов на больших скоростях более «гладким»).
Концепция кадров делает возможными три вещи:
- хранение
- передачу
- и показ
Очевидно, что вы не можете хранить, передавать и затем показывать реальную девушку идущую по улице, но вы можете хранить ее изображение/фото или их серию, а затем уже передавать их и показывать. Таким образом, у вас есть возможность воспроизводить анимацию почти всегда и везде, при имеющемся доступе к сохраненным фотографиям и возможности их показывать.

Настало время дать более общее определение кадру. До сего момента, говоря о нем, мы имели в виду фотографию, картинку или рисунок. Теперь давайте считать следующим образом: кадр - это запись системы в определенный момент времени .
Этой системой может быть:
- фотография пейзажа, которую вы сделали из собственного окна;
- коллекция виртуальных объектов (записью, в таком случае, были бы их формы, размеры, цвета, местоположение и т.д. в определенный момент времени. Таким образом, ваш фильм превратился бы из серии картинок в серию записей описаний картинок. Вместо того чтобы просто показывать картинку, компьютер берет такое описание, создает из него картинку и затем уже показывает);
- кадры, содержащие определенные программы.
Программирование кадров
Поскольку компьютер может считать «на лету», то у вас есть возможность обойтись без длинного списка описаний для кадров. Вы можете все упростить, описав только первый кадр и установив правила по созданию всех последующих кадров . Теперь компьютер не просто создает картинку из описания, а:
- сначала создает описание,
- затем генерирует картинку на основе этого описания
- и в конце показывает эту картинку.
 Только представьте себе какое количество места вы могли бы сэкономить, используя такой подход! Картинки всегда занимают приличный объем дискового пространства и пропускной способности сетей. А 24 картинки в секунду могут стать просто «неподъемными». Если вам удастся свести все к одному описанию и определению правил, у вас появляется возможность уменьшить размер файла в сотни раз.
Только представьте себе какое количество места вы могли бы сэкономить, используя такой подход! Картинки всегда занимают приличный объем дискового пространства и пропускной способности сетей. А 24 картинки в секунду могут стать просто «неподъемными». Если вам удастся свести все к одному описанию и определению правил, у вас появляется возможность уменьшить размер файла в сотни раз.
В 90 случаях из 100 даже самая объемная программа с правилами того, как объекты должны двигаться и взаимодействовать занимает меньше места, чем одна картинка среднего размера. Поэтому, один из первых эффектов, который был отмечен при изучении программной анимации - это ее экономичность с точки зрения размера файла .
Определенно существует компромисс. Если ваша система начинает разрастаться, а правила становятся все сложнее и сложнее, то компьютер должен тратить все больше ресурсов для обработки каждой последующей сцены, а затем еще и значительное время для вывода их на экран.
Если вы стараетесь поддерживать определенную частоту кадров, то она порой не оставляет времени вашему процессору (миллисекунды) все это «переварить». Поэтому если компьютер не может просчитать сцену вовремя, то качество воспроизведения (частота кадров) будет страдать. С другой стороны, обычная анимация, основанная на картинке, мало заботится о том, что находится на сцене и насколько эта картинка сложна. Она просто вовремя показывает следующую картинку и все.
Преимущества программной анимации
 Следующее преимущество программной анимации по отношению к покадровой, которое мы сейчас обсудим, идет гораздо дальше простого размера файла. Это уже установленный факт, что программная анимация в большинстве случаев используется именно как динамическая
.
Следующее преимущество программной анимации по отношению к покадровой, которое мы сейчас обсудим, идет гораздо дальше простого размера файла. Это уже установленный факт, что программная анимация в большинстве случаев используется именно как динамическая
.
Вы, наверняка, смотрели фильм «Терминатор 2: Судный день». В конце фильма, каждый раз Терминатор исчезает в плавильном котле с фразой «I’ll be back». Он делает это в кинотеатрах, по телевизору и на DVD. Даже нажимая на кнопку «Стоп» или «Пауза», вы не в состоянии его остановить. И это потому, что обычный фильм - это не более чем последовательность картинок . В конце этого фильма они (картинки) показывают исчезающего в пекле Терминатора и это все на что они способны.

Теперь давайте перейдем от Терминатора к обычному флеш-сайту. В конце 90-х, когда Flash стремительно набирал свою популярность, только ленивый не хотел использовать его возможности у себя на сайте:
- двигающиеся, появляющиеся и исчезающие формы;
- сопроводжающая музыка;
- внезапно выскакивающий призыв к чему-нибудь;
- появляющееся пятно света или тени.
Тогда подобные вещи были в новинку, поэтому и хотелось воскликнуть: «Круто!» Справедливости ради, нужно сказать, что не все из подобных сайтов были действительно крутыми. Вспоминая сегодня то, что я видел тогда, можно сказать, что только два или три из них, действительно, врезались в память.
По длительности анимация на них была не более минуты. Этого хватало только на то, чтобы я просмотрел их раза три подряд. Они что были плохими? Нет, просто после нескольких просмотров внимание слабело, потому что смотреть уже было больше нечего, как в фильме о Терминаторе. И здесь можно говорить об определенном парадоксе - в фильмах такого рода анимация не меняется, каждый кадр, от первого до последнего заранее предопределен.
Вернемся к программной анимации. Она не обязательно должна быть динамической. Вы можете создать объект и с помощью кода, определить его местоположение на сцене и затем заставить его перемещаться вдоль нее. В такой ситуации, каждый раз при запуске такого клипа, будет работать тот же код, вызывая то же движение. И, очевидно, что динамики здесь нет.
А что, если взять тот же объект и с помощью кода, случайным образом определить местоположение этого объекта, направление его движения и скорость? В такой ситуации, после запуска ролика каждый раз, мы будем видеть нечто отличное от предыдущего.
Но есть и третий вариант. После запуска ролика будут определяться время дня, месяц и год и на основании этих данных строиться сцена, например, зимнее утро, летний полдень или сентябрьский вечер?
А вот и четвертый. Во время фильма, зритель, с помощью мыши или клавиатуры, по своему желанию, мог бы изменять некоторые факторы? Это позволило бы ему взаимодействовать с объектами на сцене. Такой фильм был бы уже далеко не таким каким мы его привыкли видеть, правда? Можно было бы, даже, спасти Терминатора!
Виртуальная реальность
Возможно, что наиболее интересный аспект динамической анимации - это применение к созданным в ней объектам законов математики и физики реального мира . Вы можете не только заставить такой объект двигаться в случайном направлении, но и имитировать воздействие на него гравитации. В результате он начнет падать. Когда падение закончится, он ударится о землю и отскочит, но на высоту не равную той, с которой начал падать. В конце концов, он перестанет скакать и останется лежать на «земле».
После этого вы могли бы разрешить пользователю взаимодействовать с ним:
- «взять» его мышью
- или перемещать с помощью клавиатуры.
После того, как пользователь начнет взаимодействовать с ним таким способом, у него возникнет полное ощущение, что это реальный физический объект.
Вы можете в этом убедиться сами, поиграв с красным мячом ниже.
Создавая подобную анимацию, вы заставляете пользователя чувствовать, что он не просто смотрит на то, как движутся кадры, а что он находится в некоем пространстве, созданном вами . Как долго он будет там находиться? Да ровно столько пока ему будет интересно. Чем больше вы ему дадите возможностей для взаимодействия, тем дольше он будет там оставаться, а потом еще и возвращаться многократно.
Итоги
В этом вступительном уроке мы обсудили:
- основы анимации;
- отличия покадровой и программной анимации;
- основные преимущества динамической анимации.
Это концептуальные, базовые знания, на основе которых будет строиться весь последующий материал бесплатного мини-курса «Основы анимации в Actionscript 3.0 ».
В следующих уроках я собираюсь рассказать о некоторых инструментах, которые вы сможете применять в своей работе. Наиболее очевидное использование всей той информации, которая будет обсуждаться в этом курсе - это создание игр. Ясно, что именно они требуют наибольшего взаимодействия с пользователем, где от него требуется решать определенные задачи и достигать поставленные цели.
Но информация этого курса может быть с успехом использована для вашей профессиональной работы как веб-дизайнера. Например, для создания интересного меню на сайте, баннерной рекламы или приложений (программ) для системы образования.
А какой вид анимации вызывает больший интерес лично у Вас? Напишите об этом, оставив комментарий ниже. Также если у Вас появились вопросы во время изучения этого урока, то задавайте, не стесняйтесь, я с удовольствием на них отвечу.
До встречи в следующем уроке!
Пожалуйста, включите JavaScript, чтобы увидеть комментарии.На что похож мультфильм, в котором нет действия? Во что превратится мультфильм, который не рассказывает историю? Наверняка вы видели, как художники в студии рисуют этюды с живой модели. Такие занятия очень полезны для понимания анатомии, и как себя ведут мышцы в движении. Однако специфика передачи такого движения не дает полной ясности! Она ограничена воспроизведением реальной жизни, не более. Движение и деятельность в мультипликации изображаются совершенно иначе. Поэтому знаний, как правильно прорисовать тело, недостаточно. Особенно важно освоить техники, которые позволят "оживить" форму. Именно об этом мы расскажем в этом курсе!
Что важно знать
Когда художник работает над персонажем, который оказался в определенной ситуации, ему/ей важно в первую очередь создать действие. Любая сцена, в которую вы помещаете свой персонаж, должна помочь зрителю увидеть намерение, побуждающее его к действию. Увидеть мотивы, чувства, навыки (или их отсутствие) и личность в целом. Этой цели необходимо достичь даже при полном отсутствии диалога. И здесь у рисунков есть преимущество: мы можем поиграть с языком тела и раздуть эмоции до предела. Вам не придется раскошеливаться на актеров, студию и прочие расходы. Достаточно бумаги и карандаша. Воображению нет предела!
Чтобы достичь этих результатов в анимации, нужно нацелиться на две вещи:
- Простота;
- Ритм.
Постепенно мы поймем, какую роль играет каждая из них в композиции рисованой сцены.
1. Кривая движения
"Кривая движения" - воображаемая траектория, по которой тело вашего персонажа движется. Она характеризуется простотой и интенсивностью. Эта блестящая техника поможет вам достичь желаемой цели при планировании своих рисунков. С помощью нее вам удастся создать драматический эффект. Держите это в уме в следующий раз, когда будете делать наброски персонажей в действии.
Кривая движения должна быть плавной и иметь направление, чтобы нам было очевидно, что намеревается сделать каждый персонаж.
Обратите внимание, как странно выглядит дизайн, основанный на сложных кривых движения.

Пример неправильного использования кривой движения - линия не вписывается в контекст нужным образом.
В мультфильме мы видим идеальный пример простоты и ритма. Кривая движения дает художнику возможность усилить эффект своих сцен. Учитывайте кривую еще до того, как приступите к прорисовке пропорций персонажей. Уверяю вас, конечный рисунок с движением вас более чем удовлетворит.
Чтобы разобраться, какие именно техники и методы помогут вдохнуть жизнь в мультяшных персонажей, нам надо познакомиться с теоретическими принципами, на которых основаны эти техники.
2. 12 базовых принципов анимации
В 1981 году два величайших аниматора киностудии Дисней (Франк Томас и Олли Джонсон) написали книгу "Иллюзия жизни". Они представили публике "12 базовых концепций анимации", которые применяются студией с 1930-х годов в попытке создавать максимально реалистичную анимацию. Хотя эти концепции были разработаны для использования в традиционной анимации, они остаются неизменными и сегодня - даже в цифровых проектах.
Базовые концепции состоят в следующем:
- Сжатие и растяжение (Squash and stretch)
- Подготовка или упреждение (Anticipation)
- Постановка (Staging)
- Сквозное действие и Поза к позе (Straight ahead action and pose to pose)
- Инерция и оверлэпинг (Follow through and overlapping action)
- Медленный вход и медленный выход (Slow in and slow out)
- Арка (Arcs)
- Второстепенное действие (Secondary aciton)
- Тайминг (Timing)
- Преувеличение (Exaggeration)
- Конечная прорисовка (Solid drawing)
- Влечение (Appeal)
Я не ставлю себе цели ошеломить вас полным набором анимационных техник, поэтому сосредоточимся на самых главных и попытаемся понять, как они могут оживить "скучный" дизайн.
Сжатие и растяжение
Это основная, если не самая главная, техника, которой мы должны пользоваться в создании динамики движения персонажей. Вся концепция сводится к сжатию и растяжению пропорций персонажа или объекта в соответствии с движением. Эта техника позволяет нам добавить весомости и плавности движению. Посмотрите, как она применена к объекту:

Обратите внимание на физические аспекты отскакивающего мяча: когда он летит вниз с ускорением, его форма растягивается. Когда мяч ударяется о землю, он вытягивается по горизонтали (что подчеркивает силу гравитационного притяжения).
Пример выше идеально иллюстрирует эту технику. Вряд ли в реальной жизни вы увидите, чтобы мяч так деформировался при отскакивании, но в мультипликации это прекрасно срабатывает!

Пример того, как эта техника применяется к выражениям лица: заметьте, что форма верха черепа не меняется, и только нижняя челюсть вытягивается книзу.

Эта же техника применена к действию. Вам сразу видно, что персонаж несет тяжелый груз. Заметьте, что вся нижняя половина тела сжата, а верхняя растянута.
Потрясающе, правда? Эта техника подводит нас к следующей теме:
Преувеличение
Здесь особо нечего говорить, так как принцип нагляден сам по себе. Преувеличенные жесты и положения тела создают драматический эффект - это обязательное правило мультипликации. Представьте, что происходит, когда мы удивлены или напуганы - от неожиданности наше тело реагирует спонтанно. То же самое должно случиться и с мультяшным рисунком, но с намного более выраженным результатом!

Обратите внимание, как глаза персонажа выпрыгивают из орбит, а тело как будто сковано. Это преувеличенное отображение естественной реакции, которую можно наблюдать в жизни.
По правилам студии Дисней, эта техника должна правдоподобно отражать жизнь, но в более экстремальной форме. Преувеличение подразумевает изменения в физических характеристиках персонажа или в элементе сцены, в которой он находится. Однако помните, вам важно четко понимать, какое именно движение вы иллюстрируете с помощью этой техники, чтобы не ввести в заблуждение зрителя.

Преувеличение: обратите внимание на траектории движения персонажа. Они помогают подчеркнуть точку приложения силы, с которой он пытается поднять груз. Так вы точно убедите зрителя, что мяч чрезвычайно тяжел!
Подготовка или упреждение
Подготовка или упреждение - техника, которую используют для того, чтобы подготовить зрителя к действию, которое вот-вот произойдет. Ее применяют для подготовки движения или появления предмета, персонажа и т.п., так называемый предварительный набор энергии, который часто предшествует кульминации.

Классический пример подготовки: персонаж вот-вот побежит и покинет сцену!
Теоретически подготовка создается из мгновенного движения, которому одновременно противоставляется движение в противоположном направлении. В анимации это подразумевает, по большей части, подготовку к непосредственному действию и возврат, чтобы завершить цикл.

Заметьте, как в анимации вверху мы добавляем действие: в начале есть краткое предвкушение движения, которое впоследстви служит толчком к движению. Затем мы наблюдаем, как тело совершает возврат из движения к состоянию покоя.
Подготовка - техника, применяемая в мультипликации чтобы заставить зрителя ожидать эффект который произведет сцена - неважно - будет она статичной или анимационной. В качестве упражнения, попытайтесь найти другие примеры, где применена эта техника.
Нацеливание и акцент
В анимации мы называем "нацеливанием" эффект, который предшествует "акценту" . Оба необходимы для того, чтобы заметно выделить выражение удивления. Они совершаются по следующему алгоритму:
- Персонаж видит нечто удивительное;
- Возникает предвкушение (голова быстро опускается);
- Момент "акцента" имеет место, голова поднимается вверх.
- Персонаж возвращается в исходное состояние.
Давайте проследим, как работает этот алгоритм.
Шаг 1
Начинаем с рисунка персонажа с радостным или естественным выражением лица:

Шаг 2
Персонаж видит нечто удивительное и, в предвкушении момента, опускает голову вниз и зажмуривается. Это движение увеличивает впечатление того, что он видит нечто невероятное!

Шаг 3

Шаг 4
Персонаж успокаивается и возвращается в исходное состояние.

Во время этого процесса аниматоры применяют технику, которая называется таймингом сцены, при которой добавляются промежуточные фазы, чтобы создать плавный переход между кадрами.

Здесь мы наблюдаем использование техники "сжатия и растяжения", которая добавляет подвижности и придает импульс движению. В реальной жизни единственной подвижной частью нашего черепа является нижняя челюсть, которая открывается и закрывается. Но в анимации все может растягиваться - даже голова!
Чуть позже мы еще вернемся к "таймингу".
Медленный вход и медленный выход
Совершенно естественно, что, когда мы готовимся совершить внезапное движение или совершить любое действие, требующее усилия, нашему телу необходима какая-то доля времени, чтобы сосредоточить энергию, необходимую для этого действия. В результате возникает мгновенное ускорение (или постоянно равномерное, в зависимости от движения). Благодаря этому анимационный персонаж выглядит правдоподобно, и число ключевых кадров и фаз меняется в зависимости от частоты - более преувеличенная картинка того, что происходит в реальной жизни.
Когда мы хотим сделать особый упор на каком-то движении в анимации, мы размещаем больше кадров в начале и конце этого движения - но при этом включаем меньше фаз между ними. Так создается медленный вход и медленный выход. Этот принцип широко используется в анимации, когда мы хотим прорисовать движение персонажа между удаленными положениями тела - например, прыжок вверх.

Совет: если вы веб-дизайнер и работаете с переходами в создании анимации на страницах сайтов, вы наверняка сталкивались с концепцией "тайминга", для которой применяется функция Transition (Переход) в CSS3. В этой функции, помимо прочих параметров, используются "Плавный вход" и "Плавный выход", чтобы описать кривую скорости в анимации. Аналогично тому, если вы работаете в After Effects, вы наверняка заметили в меню Keyframe Assistant команды "Плавно плавно", "Плавный вход" и "Плавный выход". В том или ином случае, если вы пользовались этими опциями, - значит, что вы уже применяете знаменитый принцип анимации в своих проектах!
Влечение
Влечение можно описать словами "харизматичность" или "личная притягательность", которыми художник наделяет своих персонажей. Неважно - положительный это персонаж или отрицательный, герой или злодей, мужчина или женщина - самое важное в том, чтобы зритель мог себя с ними отождествить. Физические черты также влияют на поведение и личность персонажа. Поэтому когда персонаж идет на какой-то поступок или выражает свое отношение к чему-то, нам важно задуматься о том, как его/ее физические, социальные или культурные качества будут гармонировать с этим поведением/отношением.

Посмотрите, как в рисунке вверху специфически отражено влечение каждого персонажа. Чтобы подчеркнуть определенные черты, достаточно незначительных деталей, например, женский силуэт или удлиненное лицо дворецкого и зажатая, но неизменно элегантная поза. Здесь важно понимать природу каждой характеристики, когда вы добавляете их в свои сцены.
Пронаблюдайте, какие специфичные движения и действия совершает каждый персонаж, чтобы раскрыться для зрителя. Будут ли они вести себя как чувственная женщина? Как воришка? Как мошенник? Как дворецкий? Как официант? Как стилист? Какие специфические особенности отличают именно этого персонажа? В какую одежду они одеты? Мы должны постоянно наблюдать за нюансами поведения людей в реальной жизни, чтобы использовать эти детали для собственного преимущества.
Бегло пройдемся по каждому из оставшихся принципов, чтобы достичь общего понимания:
Постановка
Постановка создается, чтобы направить внимание аудитории к важному компоненту в кадре. В постановке могут исползоваться дополнительные сценарии или объекты. По сути, эта техника необходима, чтобы сосредоточить внимание на самом важном, и удалить все незначительные детали. Этой концепцией вовсю пользуются в комиксах. Цвет, свет, угол камеры используют для того, чтобы сосредоточить внимание зрителя на самых важных деталях.

Я добавил машину в кадр, чтобы подчеркнуть смысл происходящего. Теперь у нас есть четкий контекст, и все становится понятным!
Сквозное действие и Поза к позе
"Сквозное действие" означает подробную раскадровку анимационной сцены с начала до конца. "Поза к позе" относится только к прорисовке ключевых кадров, промежутки между которыми позже дополнятся фазами. Интересно то, что первая техника используется только в анимации 2D. Но техника "Поза к позе" все еще применяется в раскадровке фильмов и анимации 3D.
Инерция и Оверлэпинг
Инерция относится к продолжению движения отдельных частей тела персонажа вследствие движения всего тела. Например, какие-то части тела продолжают двигаться несмотря на то, что персонаж резко остановился. "Оверлэпинг" - техника, благодаря которой одни части тела движутся с определенным запозданием от основной. Например, тело, конечности или волосы движутся с другим временным интервалом по сравнению с головой. Комбинация этих двух техник позволяет создавать более реалистичные анимации.

Заметьте, как волосы и футболка движутся с разной скоростью, следуя за движением.
Арка
Когда движение, совершаемое персонажем, следует по определенной траектории, мы называем его "аркой". Представьте цикличные движения рук дирижера оркестра, или последовательность движений конькобежца, или олимпийского атлета, выполняющего прыжок в высоту. Каждый из них проделывает множество движений, которые сливаются в цепочку плавных последовательных элементов. Если в какой-то момент вы разорвете эту цепочку и заставите своего персонажа сделать что-то не вписывающееся в нее, ваша анимация будет выглядеть странно.
Фоновое действие
Фоновое действие добавляется к главному действие в кадре, чтобы усилить эффект, который вы хотите произвести. Представьте персонажа, который идет по улице и не обращает внимание на то, что происходит вокруг. В то же самое время мимо него проносятся машины, чтобы подчеркнуть опасность. Или вообразите выражение сомнения на лице канатоходца. Это примеры фоновых действий в кадре, которые подчеркивают его смысл.
Тайминг
"Тайминг" означает расчет количества рисунков, из которых состоит определенное действие. Например, объект или персонаж, который передвигается медленно или с трудом - это обычно тяжелый персонаж. Тайминг диктует количество кадров и фаз, которые вам необходимо нарисовать, чтобы правдоподобно передать сцену. То же самое вам понадобится сделать и для рисования легкого объекта.
Тайминг - исключительно важная концепция анимации, и широко используется, чтобы создавать персонажей и их действия.
Конечная прорисовка
Конечная прорисовка отностися к точности рисунков на бумаге. Рисунки должны иметь вес и объем, чтобы их правильно видели и трактовали. При этом здесь не идет речь о детальной прорисовке, чтобы сделать рисунок реалистичным. Мы говорим о том, как вы представите публике свое теоретическое знание рисунка. Художник, освоивший основы дизайна, может создать иллюзию объема в своих рисунках даже на эскизе 2D. В этом состоит искуство иллюзии правдоподобности.
Некоторые стили анимации требуют чрезвычайного реализма в изображениях объектов, одежды и других предметов, чтобы представить сцену зрителю. К примеру это могут быть определенный исторический период, который должен быть изображен до мельчайших деталей. По этой причине знание теоретических и практических основ рисунка и анатомии человека незаменимы.

На платформе Tuts+ есть несколько статей и курсов, написанных разными авторами, которые помогут вам углубиться в основы рисунка. Там вы сможете пройти разные стили рисования и станете полноценным художником.
3. Последовательные движения и циклы ходьбы
Со слов Кена Харриса, аниматора студии "Уорнер Бразерс" "Ходьба - самое первое, что нужно изучить". Научиться заставить мультяшного персонажа ходить именно так, как это нужно вам - самая сложная задача в анимации. Есть несколько способов, и они отличаются в зависимости от объема, сложности, контекста и насыщенности сцены.
Любопытно, но ходьба - это не что иное, как попытка поддержать себя в вертикальном положении. Иными словами, мы стараемся избежать падения на землю! Представьте младенца, который пытается стоять вертикально... наклоняясь вперед, он может сделать рефлекторный шаг.
Взрослые люди ходят уверенно и, как правило, не делают резких шагов. На самом деле, мы едва отрываем ноги от земли. Наши движения сведены к необходимому минимуму, основная цель в том, чтобы переместить тело вперед.
В анимации все отличается. С помощью походки персонажа можно рассказать целую историю. Поэтому мы воспользуемся техникой преувеличения и таймингом, чтобы добиться желаемого результата.
Проанализируем упрощенный процесс на рисунке внизу:

Пример простого цикла ходьбы: тело слегка поднимается вверх в стадии переноса .
Обратите внимание, что руки движутся противоположно ногам; а, когда тело поднимается вверх в стадии переноса, одна нога прямая.
Теперь заполняем промежутки дополнительными фазами и завершаем основной цикл ходьбы в анимации:


Разные виды ходьбы и бега
Как я упоминал, в анимации (и в жизни) есть разные походки, и ими можно пользоваться для того, чтобы передавать нужные чувства и желания персонажей. Разные шаблоны передают это:

Знаменитые шаблоны анимации: они были созданы на основе книги Престона Блэйра "Мультипликационная анимация". Уверен, вам знакомы эти картинки по разным мультфильмам.

Пример прогулочного шага : тело все время движется вверх-вниз.
Отличия в ходьбе четвероногих животных
Движение четвероногих животных - более сложная тема, потому что вам необходимо следить за перемещением передних и задних лап. Плавность движений усложнит вашу работу, но ее имеет смысл изучать на примерах движений в реальной жизни.
Походка мультяшного животного - упрощенная трактовка того, что происходит в реальном животном мире. Мышцы и суставы занимают разное положение в зависимости от фазы движения тела:

Посмотрите вверху, как ведут себя передние и задние лапы в стадии переноса тела: голова слегка опускается вниз, когда задняя нога переносится вперед. Обратное происходит во время переноса передней лапы.
В анимации есть и другие виды походок животных, которые следуют собственному ритму. Ниже рассмотрим две из них:

Упражнение. Попытайтесь найти траектории движения в рисунках вверху. Также обратите внимание, что галоп - блестящий пример использования сжатия и растяжения.

Пример анимированного галопа. Передние лапы инициируют движение и задают необходимый импульс.
Реалистичная передача цикла ходьбы или бега зависит от нескольких факторов, таких как вес, рост, намерение... Самое важное здесь - наблюдать за этими движениями, основываясь на реальных примерах из жизни.
Рисование ходьбы и бега - довольно сложная тема, которая заслуживает отдельного курса, посвященного только ей. Анатомия некоторых животных, таких как лошади, имеет свои отличия, из-за которых их ноги движутся по-другому. Ознакомьтесь с разделом "Копытные животные" в моем , там будет больше подробностей. Если вы хотите глубже изучить движения лошади, посмотрите , написанный Моникой Загробельной.
Соединяем все вместе
Перед тем как мы закончим, я нарисовал анимационную последовательность, в которой соединил примеры нескольких техник, обсуждаемых выше. Вы можете различить, где какая используется?

Конец!
Роль традиционной анимации в искустве 21 века сегодня активно дискутируется. Современные анимационные студии типа Пиксар или Дримворкс по прежнему пользуются как минимум 90% техник, описываемых выше. Способность оживить рисунок - неважно, с помощью ли пинапа, комиксов или мультипликации - прекрасная вещь. Если мы можем заставить ребенка поверить, что животное может разговаривать и действовать как человек, это потрясающе. Когда у зрителя пробуждаются эмоции, никакими словами не выразить чувства, которые испытывает в тот момент художник.
Carlos Gomes Cabral
I"m a product from the madness of the 80"s, living in the city of Rio de Janeiro (Brazil). I"ve been fond of arts, comics and music since I was a child, I dedicate myself to several projects at the same time and I hate sitting still. With a Bachelor"s degree in IT, I"m currently working for a technology mobility company. I"m also in love with motion graphics, HTML5, web design and UX trends. You can find me on Twitter (@cgcabral).
Способы создания движения во Flash.
Как уже говорилось, кадры могут быть простыми и ключевыми. Во Flash возможны следующие варианты их реализации.
Анимация движения – в ключевых кадрах рисуется начало и окончание движения, в простых кадрах делается постепенный переход от одной ключевой фазы к другой. По умолчанию соответствующей командой автоматически создается прямолинейное и равномерное движение того, что содержится в слое между двумя ключевыми кадрами. В старых версиях, Macromedia Flash, использовалась командаСоздать анимацию движения (Create Motion Tween) . В новых версиях, Adobe Flash, надо использовать команду Создать классическую анимацию движения .
Возможны также изменения цвета и прозрачности, вращение объектов. Эти виды анимации принципиально ничем не отличаются от движения – и в том и в другом случае изменяются свойства слоя.
Но есть и другие, специальные виды движения.
1. Движение по траектории. В старых версиях для того, чтобы задать движение не по прямой, надо было создавать новый специальный слой над слоем, с движущимся объектом. В этом слое любым способом (искривленной прямой, линией Безье, карандашом) рисовалась траектория движения. Далее определенными манипуляциями объект привязывался к траектории.
В Adobe Flash специальный слой создавать не надо, а надо применить команду Создать анимацию движения .Траекторию стало легче рисовать, ее можно дополнить рядом эффектов (например, вращением). При этом она легко делается невидимой.
2. Движение с ускорением/замедлением. Для создания неравномерного движения на вкладкеСвойства есть движок Замедление (Easing) . Этот параметр может меняться от -100 до +100. Отрицательному значению соответствует увеличение скорости к концу движения, положительному – замедление к концу движения.
Для оформления начала и конца движения надо во временном интервале создать еще 1 или 2 ключевых кадра и сделать в начале ускорение, а в конце замедление. Лучше поставить предельные значения: ±100, промежуточные обычно малоэффективны. А для высоких скоростей и ускорений требуется покадровая анимация.
Покадровая анимация – она состоит только из ключевых кадров, каждый кадр создается вручную. Очевидно, такой вид анимации имеет смысл вводить, если действие очень динамично, разнообразно.
Для увеличения времени демонстрации кадров можно между ключевыми ввести 1-3 простых, копирующих предыдущий ключевой. В этом случае анимация все равно останется покадровой, увеличится только время экспозиции кадра.
Наконец, с помощью покадровой анимации можно намного точнее сделать специальные движения: с большими ускорениями/замедлениями, по сложной траектории и пр.
Анимация формы – происходит постепенный переход фигуры одной формы в фигуру другой формы. Одновременно могут изменяться размеры, местоположение, цвет.
Но на анимацию формы имеется много ограничений. Она не работает:
· с растровой графикой;
· с текстом;
· с группами объектов – нельзя деформировать сгруппированные объекты;
· с клипами – деформировать можно только статичный объект.
Анимация формы реализуется так же, как и анимация движения, только в окошке Properties → Tween надо выбрать не Motions , аShape (в новых версиях – Создать анимацию формы) . Цвет кадров с анимацией формы – зеленый.
В анимации формы важную роль играют точки подсказки. Их ставят в начальном и конечном ключевых кадрах. Они обозначаются буквами латинского алфавита: a, b, c, d и так далее. Всего может быть 26 точек подсказки, вплоть до z . Буквы ставят по часовой стрелке.
Смысл точек подсказки в том, что место, обозначенное точкой (например, a ) в начальном ключевом кадре деформации, должно придти в место, обозначенное той же точкой (a) в конечном ключевом кадре. А если в конечном кадре точки поставить в другие места, то деформация пойдет другим путем. Промежуточные фазы могут быть совершенно разными, в том числе нежелательными.
Вообще анимация формы – капризный процесс. Чтобы деформация протекала так, как задумано, часто приходится потратить много времени. К тому же бывает, что она требует больших вычислительных ресурсов, компьютер может зависнуть. Этот вид анимации имеет смысл применять тогда, когда анимация движения однозначно к хорошим результатам не приводит. А покадровая анимация будет слишком трудоемкой.
Эффект движения в фотошопе можно выполнить нескольким способами. Я решила попробовать сделать анимацию движения , используя фильтр пластика. Получился очень занятный эффект.
Итак, возьмем фотографию с очаровательными собачками и начнем создавать анимацию.
1-Файл открыть.

Теперь нужно сделать две копии нижнего слоя.
3-Слой- создать дубликат слоя. И еще создать дубликат. В окне слоев теперь три слоя.
4-Активировать средний слой (кликнуть по нему в окне слоев). А на верхнем отключить глазок, кликнув по глазку.

5-Фильтр-пластика. В окне фильтра выбрать инструмент "скручивание по часовой стрелке" , размер кисти 200.(У Вас может быть другой размер, кисть должна быть такая, чтобы в нее входила область трансформирования).

Навести кисть на морду собаки и нажать на левую кнопку мыши, если результат не устроит, кликните по полоске "восстановить все" и повторите попытку и ok. Затем перейти к следующему слою.

6-Активировать верхний слой и включить на нем глазок (кликнуть по месту, где был глазок). На этом слое будем делать движение для другой собаки.

7-Фильтр-пластика. Выбрать инструмент "деформация" , размер кисти 80.
Навести на нос второй собаки и, нажав на мышку, сдвинуть немного вверх. Если результат понравился, то нажать ok.

Наверное, Вы заметили, что вместе с поворотом головы собаки смещается и фон возле нее.

А фон должен быть неподвижный. Часть неподвижного фона возьмем с нижнего слоя.
8-Активировать нижний слой.

9- На панели инструментов выбрать "перо" и аккуратно выделить часть фона возле головы собаки.(Выделить можно и инструментом лассо, если хорошо им владеете).

Как только контур соединится, он примет такой вид:

10-В окне слоев кликнуть по слову "контур". Затем правой кнопкой мыши- по области "рабочий контур" и выбрать "образовать выделенную область", в появившемся поставить окне радиус растушевки -0, и нажать "ok"
На картинке появится выделение, которое нужно поместить на новый слой.

11-Слой-новый-скопировать на новый слой.
12-В окне слоев захватить мышкой этот слой и, не отпуская левой кнопки мыши, переместить его на самый верх. Теперь фон будет неподвижен.

Перейдем к анимации.
13-В окне анимации поставить на первом кадре время 0,2 сек и сделать 4 копии кадра, нажимая на значок копирования.

14-В окне анимации кликнуть по первому кадру. Перейти в окно слоев.
15-В окне слоев у нас четыре слоя. Отключить глазок (кликнуть по глазку) на втором слое и на третьем.

16-В окне анимации кликнуть по второму кадру,

а в окне слоев включить глазок на втором слое.